
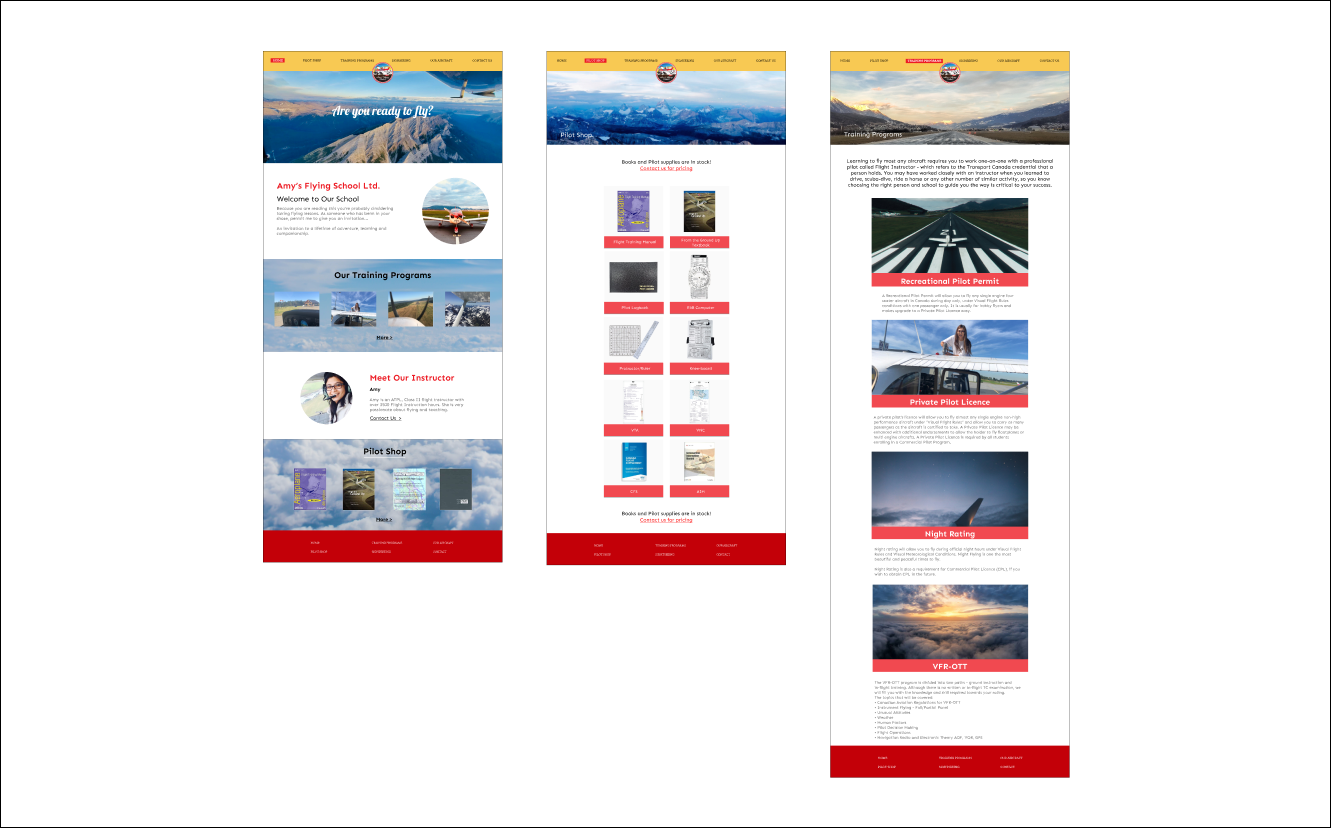
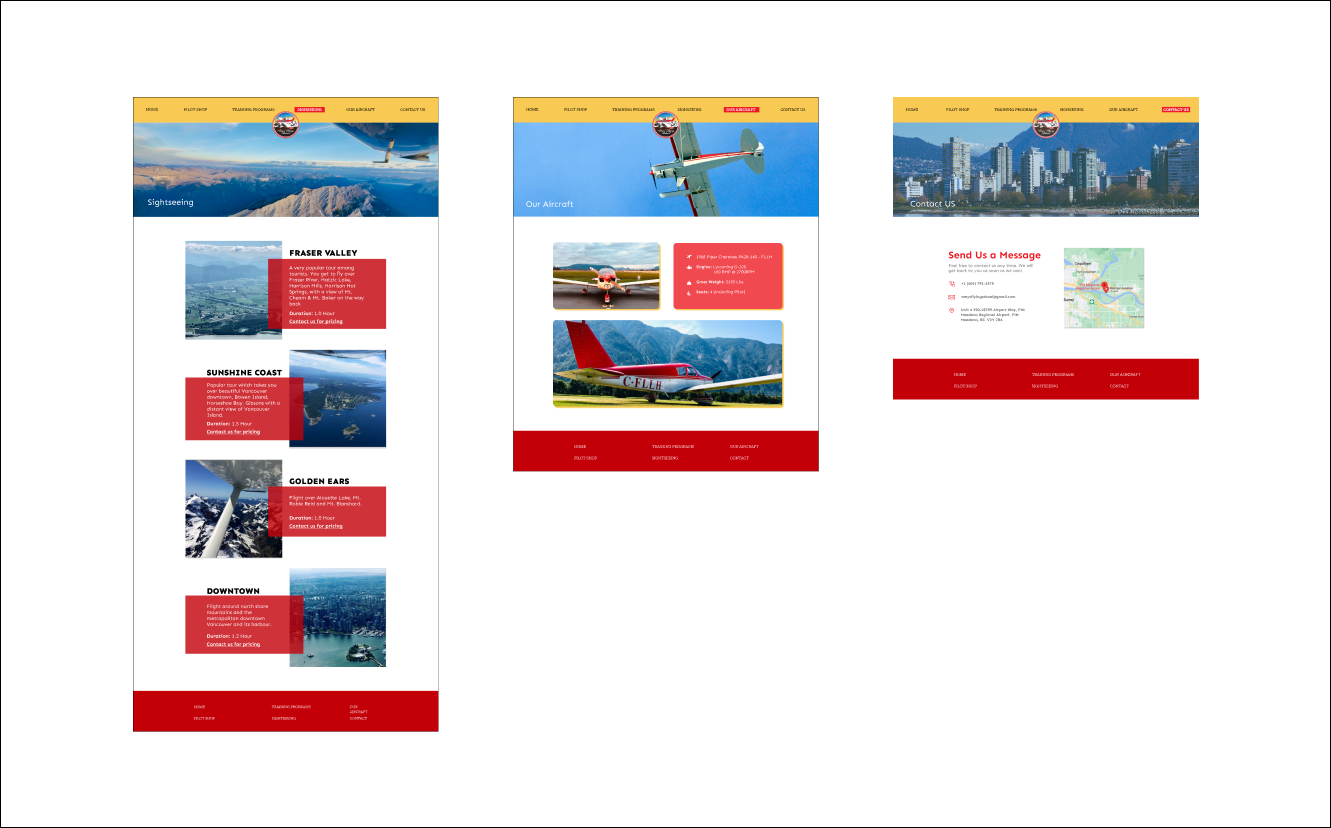
チームプロジェクトとして、最初のクライアントに向け、レスポンシブWebサイトを制作。
クライアントのウェブサイトの概念を理解するための質問シートを作成後、ワイヤーフレームを作成。クライアントのヒアリングから3色を選択。ページごとにいくつかのプロトタイプを設計し、随時クライアントからフィードバックを得た。また、信頼性を高めるために迅速な対応を心掛け、デザインに少しでも違和感があった場合は、別のプロトタイプを作成しフィードバックを得るようにした。クライアントにドメインとサーバーについても再度説明し、ウェブサイトをホスティングサイトに載せた。最後にはクライアントからの賞賛を得た。
・飛行訓練スクール。
・パイロットをターゲットとしている。
・バンクーバーを拠点としている。
・ウェブサイトがまだ無かった。
3色のメインカラー
・赤: クライアントの好みの赤色を使用。会社の飛行機のロゴから拝借。
・黄色: ウェブサイトの明るさを引き出す為、赤との相性も良い黄色を選択。
・青: 飛行機や空を想像しやすくする為、写真に使用。


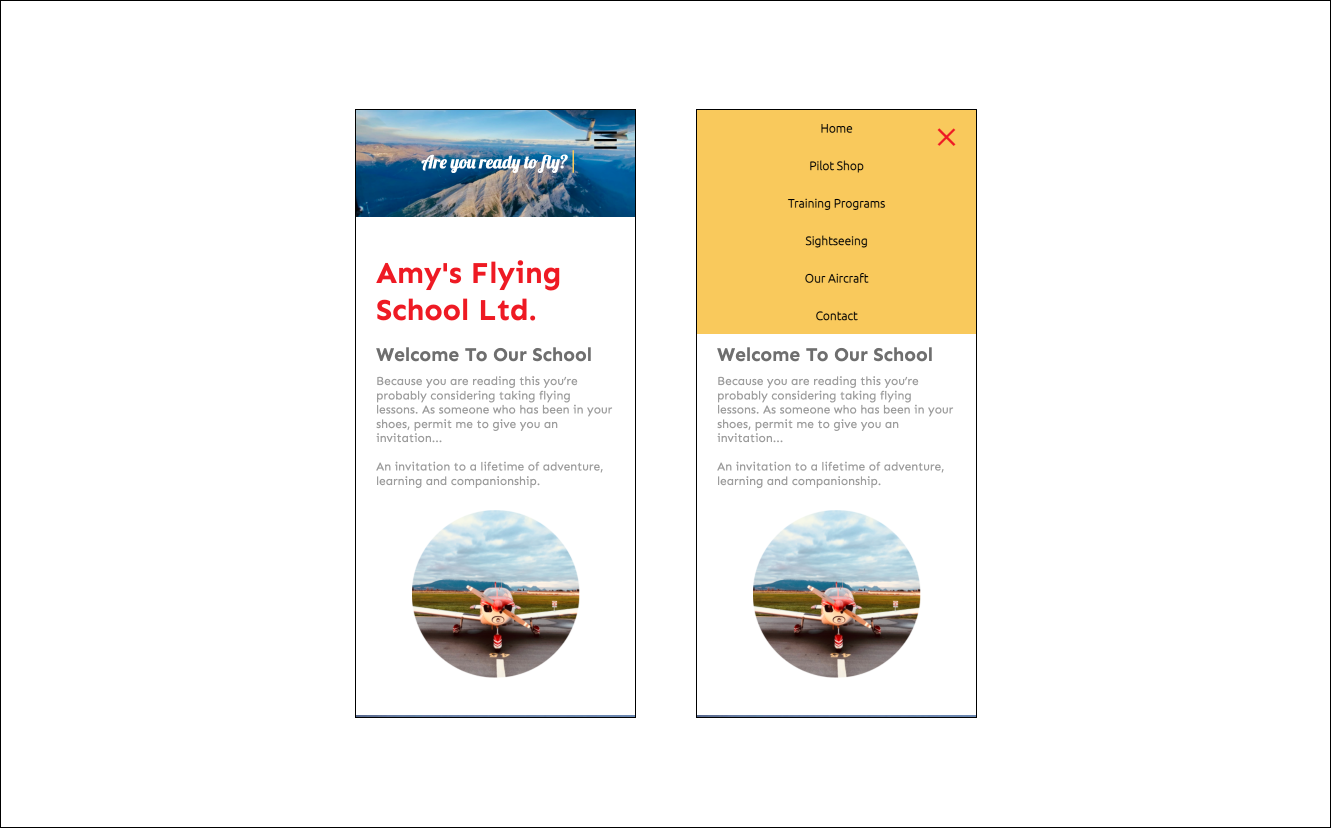
メニューが沢山ある為、ハンバーガーメニューを付けた。
デスクトップメニューと同様に、背景色は黄色で、カーソルをその上に置くと背景色が赤色に変わる。

・クライアント自身、当初どのようなウェブサイトを作りたいのか分からなかった為、この会社やクライアントの希望に合ったウェブサイトを制作する事が難しいと思ったが、クライアントへ細かく話を聞きながら、要望を見つける事にフォーカスし、希望のWebサイトを制作する事ができた。プロジェクトを始めるにあたり、丁寧なヒアリング、そしてその要望に応える事がとても重要だと感じた。
・ドメイン取得からサーバー契約を説明することで、ホスティングサービスのプロセスを知る事ができた。
・今回、素晴らしい機会に出会い、初めてのクライアントの為に制作したこのウェブサイトに達成感を感じた。
・これからもヒアリングにも力を入れ、お客様に喜ばれるデザインを提供していく。